Thiết kế Responsive Web là gì?
Responsive Web Design (RWD), hay còn gọi là Thiết kế web đa thiết bị, là một phương pháp thiết kế và phát triển giao diện web nhằm đảm bảo hiển thị tối ưu trên mọi thiết bị, bất kể kích thước màn hình nhỏ hay lớn.
Các yếu tố chính của Thiết kế Responsive Web?
Bố cục linh hoạt
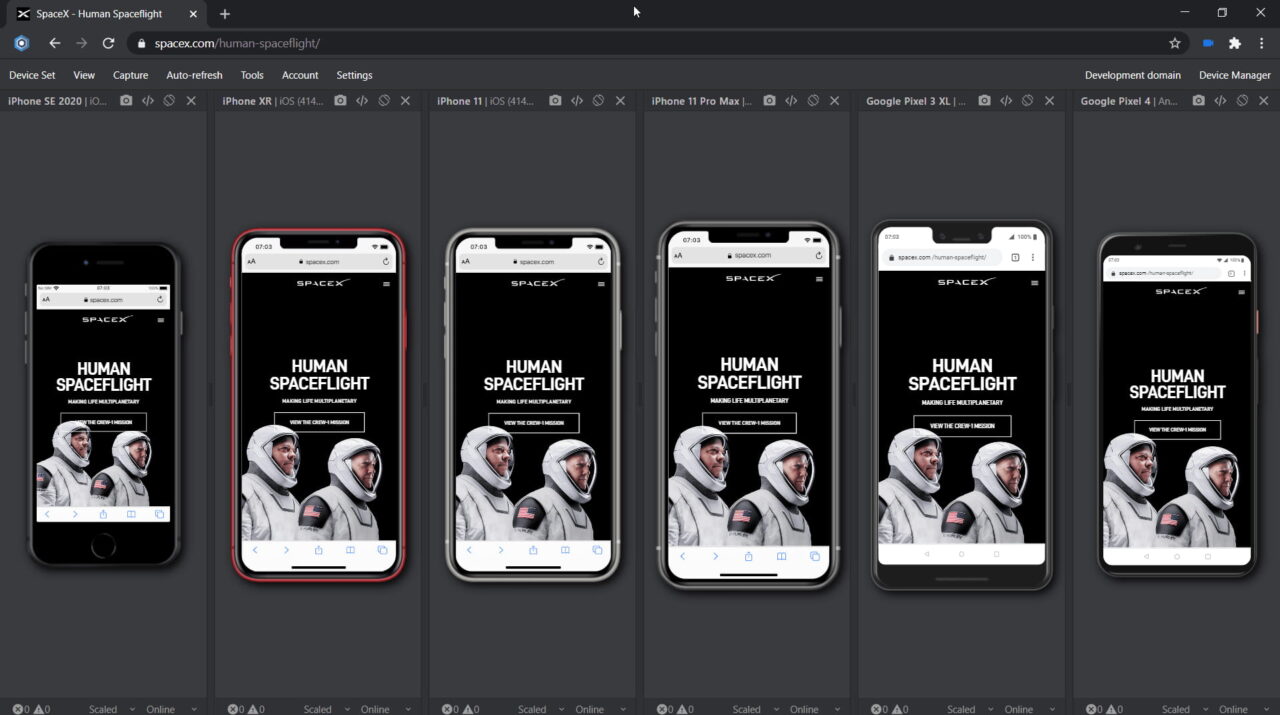
Bố cục trang web được thiết kế để tự động điều chỉnh theo kích thước màn hình, đảm bảo hiển thị đầy đủ nội dung và chức năng trên mọi thiết bị.
Các kích thước trên màn hình điện thoại từ 375px, 480px, khung hình tablet từ 768px đến 1280px, hay khung hình máy tính từ 1366px đến 1920px đều hoạt động tốt với Responsive Web Design.

Lưu ý: Để web tương thích nhiều màn hình, cần có thẻ META sau:
<meta name="viewport" content="width=device-width" />Hình ảnh nhiều kích thước khác nhau theo màn hình
Hình ảnh được tối ưu hóa để hiển thị phù hợp với kích thước màn hình, tránh bị vỡ hoặc méo mó. Đặc biệt, khi sử dụng trong code, nó sẽ bao gồm các thuộc tính mới như srcset, hay sử dụng Ảnh responsive có nhiều kích thước khác nhau.
Tham khảo về cách tạo ra Ảnh tương thích đa màn hình (Responsive Images):
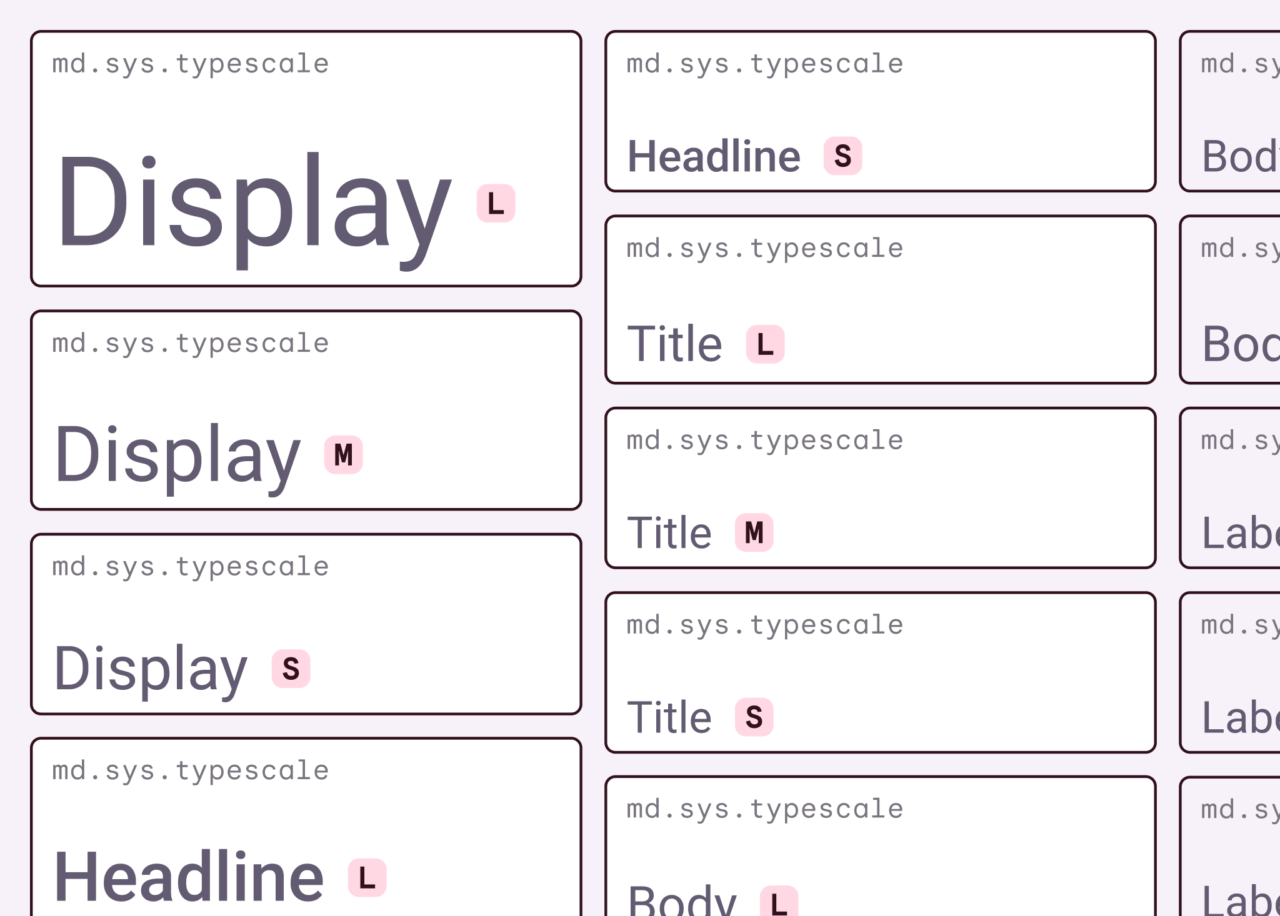
Font chữ tương thích nhiều màn hình
Kích thước font chữ được điều chỉnh tự động để đảm bảo dễ đọc trên mọi thiết bị, thường thu nhỏ hơn trên thiết bị di động và to hơn trên màn hình máy tính theo một tỷ lệ nhất định.
Lưu ý: trên mobile, không nên để font chữ quá nhỏ cho các đối tượng của form, vd input, select, textarea, có thể ảnh hưởng tới chất lượng tương tác với người dùng.

Sử dụng Media queries trong CSS
Media queries là các truy vấn CSS cho phép nhà thiết kế xác định các điểm ngắt kích thước màn hình và áp dụng các kiểu CSS khác nhau cho từng điểm ngắt.
Thường có hai trường phái và một cách kết hợp theo khoảng rộng màn hình như sau:
@media (min-width: 768px) {} // Mobile-first
@media (max-width: 767px) {} // Desktop-first
@media (min-width: 768px) and (max-width: 1280px) {} // Theo khungLợi ích của thiết kế Responsive Web Design
Cải thiện trải nghiệm người dùng (UX)
Tương thích đa thiết bị mang đến trải nghiệm liền mạch cho người dùng trên mọi thiết bị, tăng khả năng tương tác và hài lòng của người dùng. Người dùng có thể dùng thiết bị ở nhiều chế độ màn hình khác nhau (vd mở máy tính nhưng thu nhỏ cửa sổ ở khung hình nhỏ) mà web vẫn đáp ứng và hoạt động tốt.
Tăng khả năng truy cập (A11y)
Nhờ thiết kế tương thích nhiều màn hình, website dễ dàng truy cập hơn cho người dùng có khả năng khác nhau, bao gồm cả người dùng khuyết tật, khi sử dụng trên các thiết bị di động bị hạn chế các phần tương tác.
Giảm chi phí
Với việc vận hành và duy trì một website duy nhất thay vì tạo thêm các phiên bản ứng dụng di động, chủ doanh nghiệp tiết kiệm chi phí để đầu tư vào những hoạt động kinh doanh và marketing khác.
Tăng hiệu quả SEO
Google ưu tiên các trang web thân thiện với thiết bị di động trong kết quả tìm kiếm, vì vậy thiết kế tương thích Responsive rõ ràng có thể giúp cải thiện thứ hạng SEO của trang web bạn.
Xu hướng Responsive Web
Thiết kế Responsive Web đã trở thành tiêu chuẩn thiết yếu cho các trang web ngày nay. Nhờ những lợi ích của nó, mọi người được tiếp cận các giải pháp làm web giá tốt hơn và tối ưu hơn.
Nếu bạn đang học lập trình web, việc học và hiểu cách làm ra các trang web tương thích đa thiết bị (Responsive web) là rất quan trọng để đáp ứng nhu cầu của người dùng trong thời đại công nghệ số.